RadDataForm Image Labels
If you followed the
getting started
section, you now know how to edit an object's properties with
RadDataForm for NativeScript. This article will
explain how to remove the text labels of the editors and add
appropriate images instead.
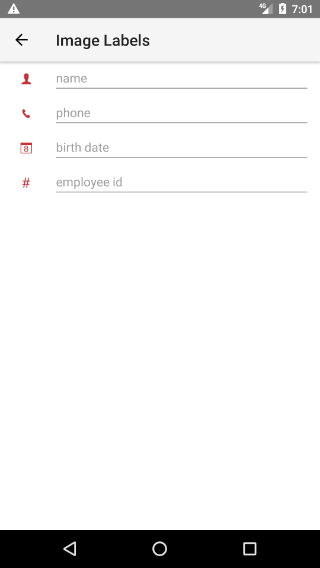
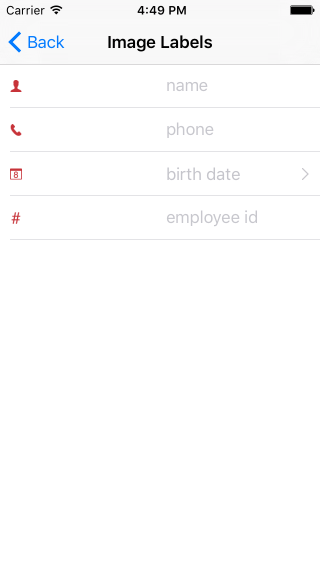
Figure 1: Show image labels instead of text labels in RadDataForm on Android (left) and iOS (right)


Usage
By default
RadDataForm
will load a label for each editor with the name of its property
with some formatting applied. In order to remove this you can
use
EntityProperty's
displayName
property and change its value to the empty string. With
EntityProperty's
imageResource, you can specify the resource name with the image that you
would like displayed. You can read
here
how to add image resources to a {N} + Angular application.
Here's an example which also sets a hint text so that the
purpose of the field is more obvious for the user:
Example 1: Use image resource and hint text instead of displayName for an editor
References
Want to see this scenario in action? Check our SDK Examples for Angular repository on GitHub. You will find this and a lot more practical examples with NativeScript UI.
Related articles you might find useful: