RadDataForm Read Only Editors
If you followed the
getting started
section, you now know how to edit an object's properties with
RadDataForm for NativeScript. This article will
explain how to disable editing in the editors.
Disable All Editors
RadDataForm has a
isReadOnly
property which allows you to disable all of its editors.
Example 1: Make all editors read only
<RadDataForm [source]="booking" row="1" [isReadOnly]="isReadOnly">
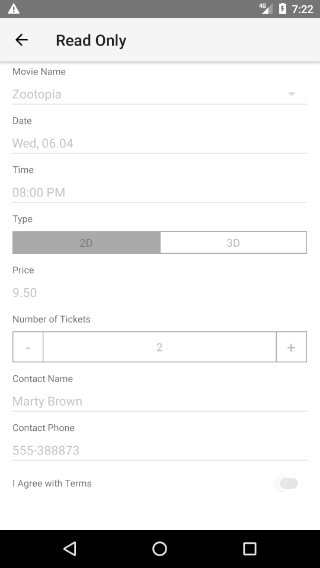
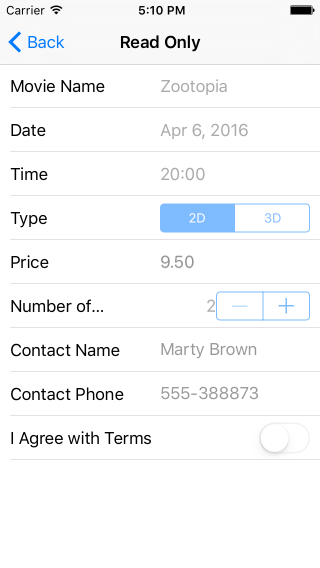
Figure 1: RadDataForm in read only mode on Android (left) and iOS (right)


Disable Specific Editors
If you need to disable only a specific editor, you can use
EntityProperty's
readOnly
property.
Example 2: Make only a specific editor read only
<TKEntityProperty tkDataFormProperty name="price" index="4" readOnly="true">
<TKPropertyEditor tkEntityPropertyEditor type="Decimal"></TKPropertyEditor>
</TKEntityProperty>
References
Want to see these scenarios in action? Check our SDK Examples for Angular repository on GitHub. You will find these and many other practical examples with NativeScript UI.
Related articles you might find useful: