Scroll View
The ScrollableView component allows you to display a scrollable
area in your application, which has content that is larger than
its bounds. The ScrollView has an
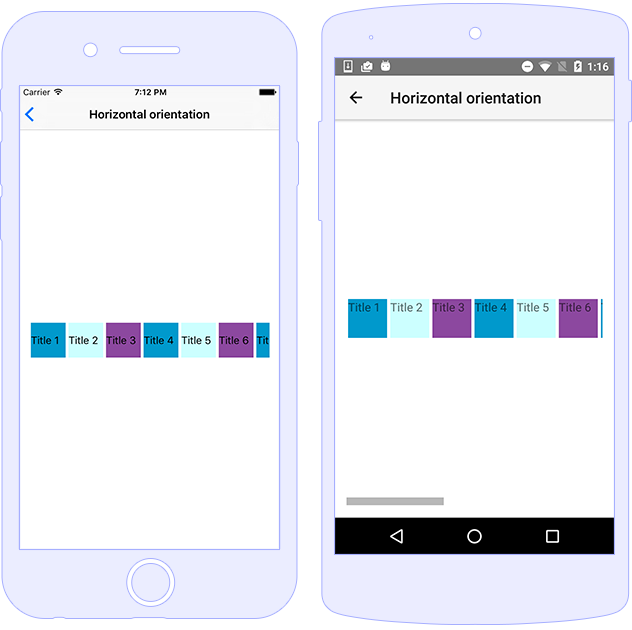
orientation property, which allows you to set
different orientations to the view:

Usage
<!--
The default value of the orientation property is 'vertical'.
The ScrollView also supports 'horizontal' as orientation value
-->
<ScrollView orientation="vertical">
<GridLayout rows="200 200 200 200 200 200 200 200 200 200">
<Label class="m-10" row="0" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="1" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="2" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="3" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="4" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="5" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="6" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="7" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="8" text="Some text content follows here..." textWrap="true"></Label>
<Label class="m-10" row="9" text="Some text content follows here..." textWrap="true"></Label>
</GridLayout>
</ScrollView>
Tips And Tricks
Scroll Event
Using scroll event to track the scroll position via
scrollX and scrollY from
ScrollEventData.
<ScrollView (scroll)="onScroll($event)">
<GridLayout rows="200 200 200 200 200 200 200 200 200 200">
<Label row="0" text="Some row content goes here..."></Label>
<Label row="1" text="Some row content goes here..."></Label>
<Label row="2" text="Some row content goes here..."></Label>
<Label row="3" text="Some row content goes here..."></Label>
<Label row="4" text="Some row content goes here..."></Label>
<Label row="5" text="Some row content goes here..."></Label>
<Label row="6" text="Some row content goes here..."></Label>
<Label row="7" text="Some row content goes here..."></Label>
<Label row="8" text="Some row content goes here..."></Label>
<Label row="9" text="Some row content goes here..."></Label>
</GridLayout>
</ScrollView>
import { Component } from "@angular/core";
import { ScrollView, ScrollEventData } from "tns-core-modules/ui/scroll-view";
@Component({
moduleId: module.id,
templateUrl: "./tips-and-tricks.component.html"
})
export class TipsAndTricksComponent {
onScroll(args: ScrollEventData) {
const scrollView = args.object as ScrollView;
console.log("scrollX: " + args.scrollX);
console.log("scrollY: " + args.scrollY);
}
}
Performance Tips
Using ScrollView in ScrollView,
ListView in a ScrollView or
ScrollView in the ListView's items can
lead to a poor user interface performance and
can reflect the user experience. For avoiding those issues, we
should specify the height explicitly for the
ListView in the scenario when the
ListView is nested in ScrollView, the
ScrollView's height - when the component is used
inside the ListView and the child ScrollView's
height in ScrollView in
ScrollView scenario.
Example 1 (ListView in ScrollView):
<ScrollView>
<StackLayout>
<!-- When nesting ListView in ScrollView, make sure that the nested scrollable component has an explicitly set height -->
<ListView height="150" [items]="countries">
<ng-template let-country="item" let-i="index" let-odd="odd" let-even="even">
<!-- ....... -->
</ng-template>
</ListView>
</StackLayout>
</ScrollView>
Example 2 (ScrollView in ListView):
<ListView [items]="countries">
<ng-template let-country="item" let-i="index" let-odd="odd" let-even="even">
<StackLayout>
<!-- When nesting ScrollView in ListView, make sure that the nested scrollable component has an explicitly set height -->
<ScrollView height="150" >
<!-- ....... -->
</ScrollView>
</StackLayout>
</ng-template>
</ListView>
Example 3 (ScrollView in ScrollView):
<ScrollView>
<StackLayout>
<!-- When nesting ScrollView, make sure that the nested scrollable component has an explicitly set height -->
<ScrollView height="150" >
<!-- ....... -->
</ScrollView>
</StackLayout>
</ScrollView>
Properties
| Name | Type | Description |
|---|---|---|
orientation |
Orientation
|
Gets or sets direction in which the content can be scrolled. Supported values are "vertical" (default) and "horizontal". |
Events
| Name | Description |
|---|---|
scroll |
Emitted when the component is scrolled. |
API References
| Name | Type |
|---|---|
| tns-core-modules/ui/scroll-view | Module |
| ScrollView | Class |
| orientation | Property |
| ScrollEventData | Interface |
Native Component
| Android | iOS |
|---|---|
| NativeScript specific implementation | NativeScript specific implementation |