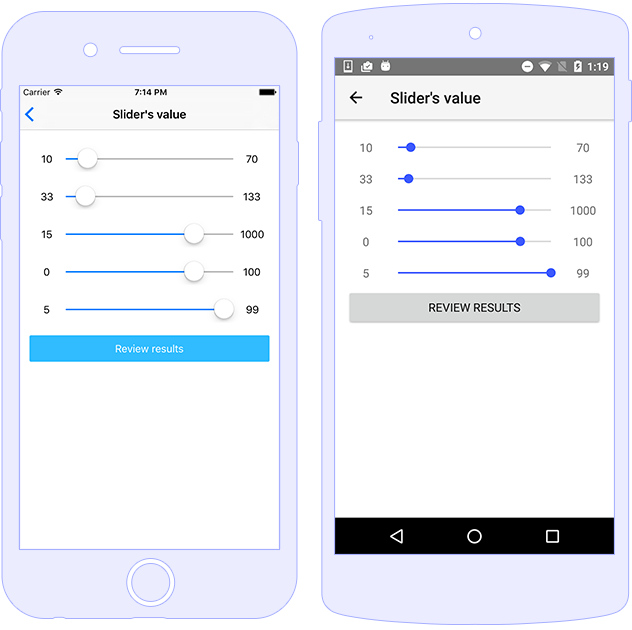
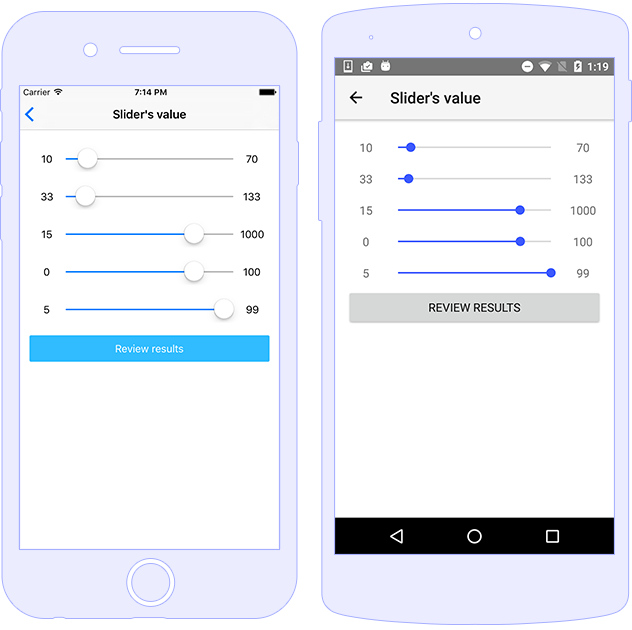
The NativeScript Slider component lets the user to drag a
control to select a value. You can set the specific range to use
by setting the component’s minValue and
maxValue.

<Slider value="10" minValue="0" maxValue="100"
(valueChange)="onSliderValueChange($event)">
</Slider>
import { Component } from "@angular/core";
import { Slider } from "tns-core-modules/ui/slider";
@Component({
moduleId: module.id,
templateUrl: "./usage.component.html"
})
export class UsageComponent {
onSliderValueChange(args) {
let slider = <Slider>args.object;
console.log(`Slider new value ${args.value}`);
}
}
<Slider value="10" minValue="0" maxValue="100"
backgroundColor="green" color="red">
</Slider>
| Name |
Type |
Description |
selectedIndex |
number |
Gets or sets the selected index of the SegmentedBar
component.
|
items |
Array<SegmentedBarItem> |
Gets or sets the items of the SegmentedBar. |
selectedBackgroundColor |
Color |
Gets or sets the selected background color of the
SegmentedBar component.
|
| Name |
Description |
valueChange |
Emitted when the selected index is changed (via
interaction or programmatically).
|