Style
Styling the app is important for every appication. In
NativeScript there are two possible option to attached style in
the project. The most common way to style elements in the app is
to define the styles inside CSS file and to set
class name or id name to the components in the
HTML, which you want to style. Another way is to
attached styles in the TypeScript code, while using
css property of the Page component.

Apply Style Via Code
Dynamically added styles
this.page.css = "#labelStyle{ background-color: #564448; color: white} button {font-size: 36; color: blue;}" +
" .message {font-size: 36; color: #284848; text-align: center; margin: 0 20;}";
Style Css File
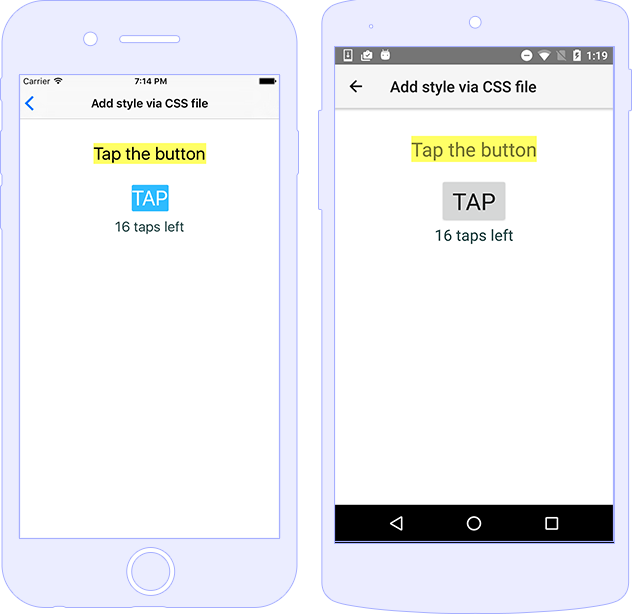
Add style using CSS file
button, label, stack-layout {
horizontal-align: center;
}
button {
font-size: 30;
}
.title {
font-size: 25;
margin: 20;
}
.message {
font-size: 20;
color: #284848;
text-align: center;
margin: 0 20;
}
#labelStyle{
background-color: #FFFF66;
}