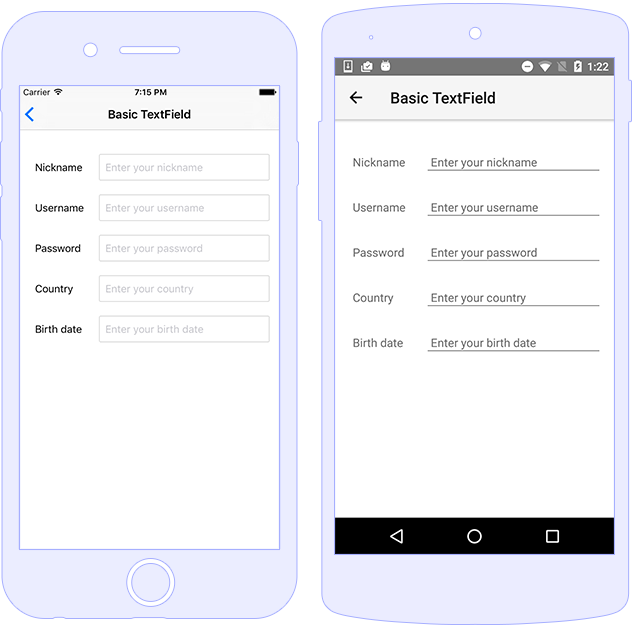
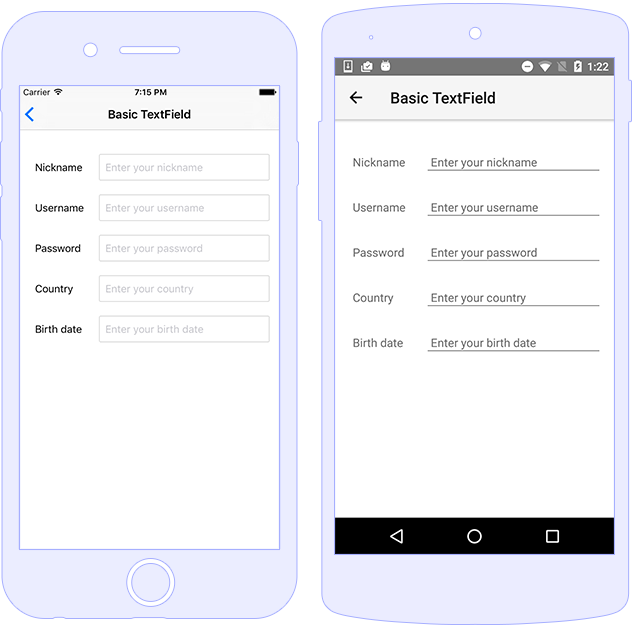
The TextField component allows you to type text in your app. The
TextField has attributes such as secure for
handling password fields, and pipes for specifying
the text format the control should use.

TextField provides multiple properties and several events for
handling the user input and interaction. To submit a value use
the returnPress event along with the
returnKeyType property. To handle a TextField being
focused use the focus event. To handle an
interaction when the user leaves TextField use the
blur event. To explicitly show and hide a keyboard,
we can call the methods focus and
dismissSoftInput.
<TextField hint="Enter Date"
[text]='name'
secure="false"
keyboardType="datetime"
returnKeyType="done"
(returnPress)="onReturnPress($event)"
autocorrect="false"
maxLength="10"
(focus)="onFocus($event)"
(blur)="onBlur($event)">
</TextField>
import { Component } from "@angular/core";
import { TextField } from "tns-core-modules/ui/text-field";
import { setTimeout } from "tns-core-modules/timer";
@Component({
moduleId: module.id,
templateUrl: "./usage.component.html"
})
export class UsageComponent {
name = "";
onReturnPress(args) {
// returnPress event will be triggered when user submits a value
let textField = <TextField>args.object;
// Gets or sets the placeholder text.
console.log(textField.hint);
// Gets or sets the input text.
console.log(textField.text);
// Gets or sets the secure option (e.g. for passwords).
console.log(textField.secure);
// Gets or sets the soft keyboard type. Options: "datetime" | "phone" | "number" | "url" | "email"
console.log(textField.keyboardType);
// Gets or sets the soft keyboard return key flavor. Options: "done" | "next" | "go" | "search" | "send"
console.log(textField.returnKeyType);
// Gets or sets the autocapitalization type. Options: "none" | "words" | "sentences" | "allcharacters"
console.log(textField.autocapitalizationType);
// Gets or sets a value indicating when the text property will be updated.
console.log(textField.updateTextTrigger);
// Gets or sets whether the instance is editable.
console.log(textField.editable);
// Enables or disables autocorrection.
console.log(textField.autocorrect);
// Limits input to a certain number of characters.
console.log(textField.maxLength);
setTimeout(() => {
textField.dismissSoftInput(); // Hides the soft input method, ususally a soft keyboard.
}, 100);
}
onFocus(args) {
// focus event will be triggered when the users enters the TextField
let textField = <TextField>args.object;
}
onBlur(args) {
// blur event will be triggered when the user leaves the TextField
let textField = <TextField>args.object;
}
}
<TextField hint="Enter text"
color="orangered"
backgroundColor="lightyellow">
</TextField>
| Name |
Type |
Description |
autocapitalizationType |
AutocapitalizationType
|
Gets or sets the autocapitalization type.
|
autocorrect |
boolean |
Enables or disables autocorrection. |
keyboardType |
KeyboardType
|
Gets or sets the soft keyboard type |
letterSpacing |
number |
Gets or sets letter space style property.
|
lineHeight |
number |
Gets or sets line height style property.
|
maxLength |
number |
Gets or sets the max number of symbols allowed as input.
|
returnKeyType |
ReturnKeyType
|
Gets or sets the soft keyboard return key flavor.
|
secure |
string |
Gets or sets if a text field is for password entry.
|
text |
string |
Gets or sets the text. |
textAlignment |
TextAlignment |
Gets or sets the text alignment. |
textDecoration |
TextDecoration |
Gets or sets the text decoration. |
textTransform |
TextTransform |
Gets or sets the text transform. |
whiteSpace |
WhiteSpace |
Gets or sets white space style property.
|
| Name |
Description |
focus |
Tries to focus the view. Returns a value indicating
whether this view or one of its descendants actually took
focus. Returns boolean.
|
dismissSoftInput |
Hides the soft input method, ususally a soft keyboard.
|
| Name |
Description |
blur |
Emitted when the text field is unfocused.
|
focus |
Emitted when the text field is focused.
|
returnPress |
Emitted when the return key is tapped. |
textChange |
Emitted when there is a new text input.
|