Changing Status Bar Style in iOS
NativeScript allows you to build multi-platform applications by exposing a rich common API. You don't need to know specifics of the different platforms, however, every platform has its own features. In those cases when you need to fine tune your application and make it look more native, NativeScrpt gives you full control and access to the native API and platform-specific functionality. One such scenario is when you want to change the status bar style in iOS.
There are two options to change the status bar style for iOS applications in NativeScript.
- By changing the
NavigationBarstyle. - By using the
Info.plistfile.
Changing the status bar style using the NavigationBar barStyle property
This method is easier, but it implies using an
ActionBar. The NativeScript
ActionBar is a common abstraction over iOS
UINavigationBar and Android's
ActionBar. It is a bar typically located at the top
of the screen and it provides title and navigation control in
your application.
-
Use the page's XML file to declare an
ActionBarin your application.
Example 1: How to create default
ActionBarwith title<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="loaded"> <Page.actionBar> <ActionBar title="Sample title"></ActionBar> </Page.actionBar> </Page>
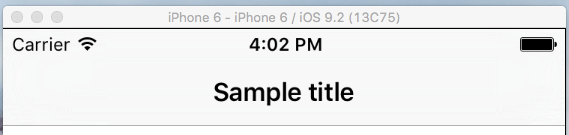
Figure 1 shows the result of adding the sample code from Example 1.
Figure 1: Default style of ActionBar

It is easy to change the background color of the
UINavigationBar and the status bar, respectively.
To do this you should set the
backgroundColor property of the
ActionBar. This can be done in XML or with CSS.
Example 2:How to set up
ActionBarbackgroundColor property<Page.actionBar> <ActionBar title="Sample title" backgroundColor="green"></ActionBar> </Page.actionBar>ActionBar { background-color: green; }
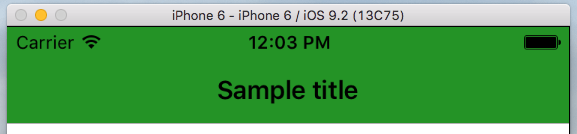
Figure 2 shows the result.
Figure 2: Changed background color of NavigationBar and StatusBar

In iOS there are two possible styles that you could set to the
UINavigationBar: Default and
Black. Changing the
UINavigationBar style will change the style of the
status bar automatically. By default, the
UINavigationBar style in iOS is
Default, which means that the letters will be black
and the background color will be white.
- Changing the style of UINavigationBar
You should use the frame module to access the
native instance of UINavigationBar. Then you can
use its barStyle property to change its style to
Black.
Example 3: How to change UINavigationBar style using native code
var frame = require("tns-core-modules/ui/frame");
var platform = require("tns-core-modules/platform");
function loaded(args) {
if (platform.isIOS) {
var navigationBar = frame.topmost().ios.controller.navigationBar;
navigationBar.barStyle = UIBarStyle.Black;
}
}
exports.loaded = loaded;
import { EventData } from "tns-core-modules/data/observable";
import { topmost } from "tns-core-modules/ui/frame";
import { isIOS } from "tns-core-modules/platform";
export function loaded(args: EventData){
if (isIOS) {
let navigationBar = topmost().ios.controller.navigationBar;
navigationBar.barStyle = UIBarStyle.Black;
}
}
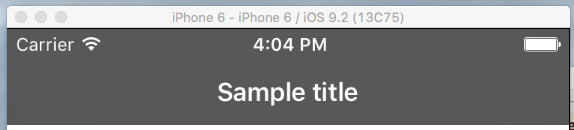
Figure 3 shows the result.
Figure 3: Changing the default UINavigationBar style to Black

As Figure 3 shows, the style of
UINavigationBar and status bar have been changed to
a gray background color and white text and icons.
Changing status bar style only
You should use this option in scenarios when you don't want to
use ActionBar. In iOS, the status bar has two style
types: the default one -
UIStatusBarStyleDefault and
UIStatusBarStyleLightContent. The default style
looks like Figure 4: icons with black color and
white background color.
Figure 4: Default StatusBar style

You can use the application's Info.plist file to change the status bar style:
-
Go to the
app/App_Resources/iOSfolder. -
Open the
Info.plistfile. -
Add the code shown below in your
Info.plistbefore closing</dict>tag
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
As a result, your Info.plist should look like this:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
<key>CFBundleDisplayName</key>
<string>${PRODUCT_NAME}</string>
<key>CFBundleExecutable</key>
<string>${EXECUTABLE_NAME}</string>
<key>CFBundleIconFile</key>
<string>icon.png</string>
<key>CFBundleIcons</key>
<dict>
<key>CFBundlePrimaryIcon</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>icon-40</string>
<string>icon-60</string>
<string>icon-72</string>
<string>icon-76</string>
<string>Icon-Small</string>
<string>Icon-Small-50</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
<key>CFBundleInfoDictionaryVersion</key>
<string>6.0</string>
<key>CFBundleName</key>
<string>${PRODUCT_NAME}</string>
<key>CFBundlePackageType</key>
<string>APPL</string>
<key>CFBundleShortVersionString</key>
<string>1.0</string>
<key>CFBundleSignature</key>
<string>????</string>
<key>CFBundleVersion</key>
<string>1.0</string>
<key>LSRequiresIPhoneOS</key>
<true/>
<key>UILaunchStoryboardName</key>
<string>LaunchScreen</string>
<key>UIRequiresFullScreen</key>
<true/>
<key>UIRequiredDeviceCapabilities</key>
<array>
<string>armv7</string>
</array>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UISupportedInterfaceOrientations~ipad</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
</dict>
</plist>
Which you can see in Figure 5.
Figure 5: Changed StatusBar style to
UIStatusBarStyleLightContent

Now in place of the status bar we can see one white line. That
happened because we changed the color of the icon to white;
however, the background color is the same as the icon. To fix
this we should set the page's
backgroundColor property. You should also set the
backgroundSpanUnderStatusBar property to
true. This will span the background color under the
status bar:
Example 5: How to span the background color under the status bar
<Page xmlns="http://schemas.nativescript.org/tns.xsd" backgroundSpanUnderStatusBar="true" backgroundColor="red">
<StackLayout>
<Label text="Tap the button" class="title"/>
<Button text="TAP" tap="" />
<Label text="" class="message" textWrap="true"/>
</StackLayout>
</Page>
Figure 6 shows the result:
Figure 6: Changed background color of status bar

The sample projects for both cases are available in these GitHub repositories: StyleStatusBariOSviaActionBar and StyleStatusBariOSviaInfo.plist