User Interface Dialogs
NativeScript lets you create dialogs in your app in a manner similar to the web browser. You can create alerts, confirmations, prompts, logins and dialogs that require action.
NOTE: You can call dialog functions with parameters similar to the web browser API or the
optionsobject. All dialog functions return aPromiseobject. In both iOS and Android, dialogs will not block your code execution!TIP: You can try this NativeScript Playground project to see all of this article’s examples in action on your device.
Alert
Web browser style
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.alert("Your message").then(function() {
console.log("Dialog closed!");
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.alert("Your message").then(()=> {
console.log("Dialog closed!");
});
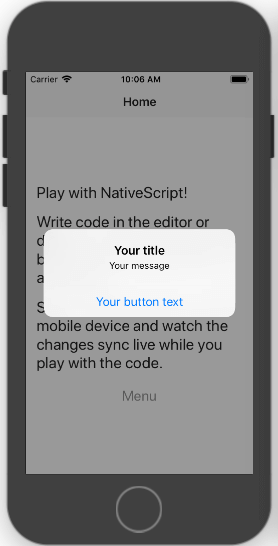
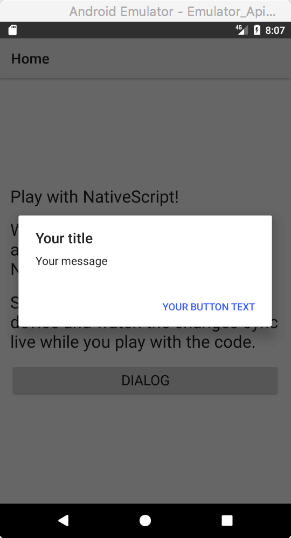
Using an options object
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.alert({
title: "Your title",
message: "Your message",
okButtonText: "Your button text"
}).then(function () {
console.log("Dialog closed!");
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.alert({
title: "Your title",
message: "Your message",
okButtonText: "Your button text"
}).then(() => {
console.log("Dialog closed!");
});


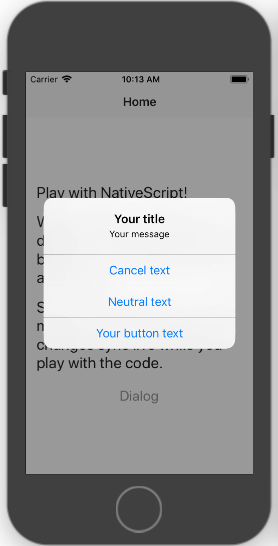
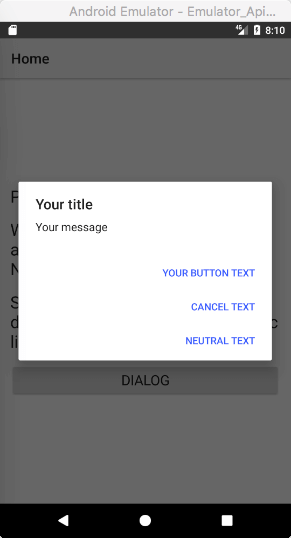
Confirm
Web browser style
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.confirm("Your message").then(function (result) {
console.log("Dialog result: " + result);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.confirm("Your message").then(result => {
console.log("Dialog result: " + result);
});
Using an options object
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.confirm({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel text",
neutralButtonText: "Neutral text"
}).then(function (result) {
// result argument is boolean
console.log("Dialog result: " + result);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.confirm({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel text",
neutralButtonText: "Neutral text"
}).then(result => {
// result argument is boolean
console.log("Dialog result: " + result);
});
The dialog result argument is Boolean. The result is true if the dialog is closed with the OK button. The result is false if closed with the Cancel button. The result is undefined if closed with a neutral button.


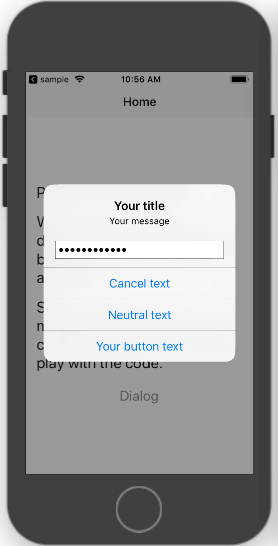
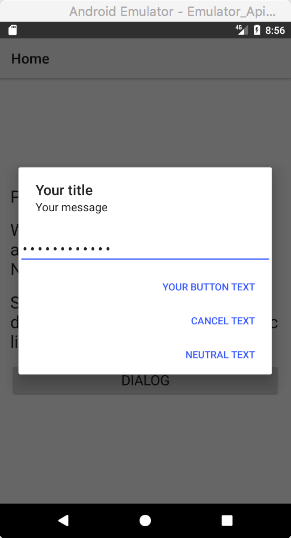
Prompt
Web browser style
var dialogs = require("tns-core-modules/ui/dialogs");
// Second argument is optional.
dialogs.prompt("Your message", "Default text").then(function (r) {
console.log("Dialog result: " + r.result + ", text: " + r.text);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
// Second argument is optional.
dialogs.prompt("Your message", "Default text").then(r => {
console.log("Dialog result: " + r.result + ", text: " + r.text);
});
Using an options object
var dialogs = require("tns-core-modules/ui/dialogs");
// inputType property can be dialogs.inputType.password, dialogs.inputType.text, or dialogs.inputType.email.
dialogs.prompt({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel text",
neutralButtonText: "Neutral text",
defaultText: "Default text",
inputType: dialogs.inputType.password
}).then(function (r) {
console.log("Dialog result: " + r.result + ", text: " + r.text);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
// inputType property can be dialogs.inputType.password, dialogs.inputType.text, or dialogs.inputType.email.
dialogs.prompt({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel text",
neutralButtonText: "Neutral text",
defaultText: "Default text",
inputType: dialogs.inputType.password
}).then(r => {
console.log("Dialog result: " + r.result + ", text: " + r.text);
});
The dialog result argument is an object with two properties: result and text (entered text). The result property is true if the dialog is closed with the OK button, false if closed with the Cancel button or undefined if closed with a neutral button.


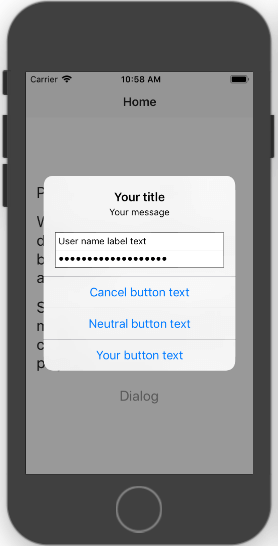
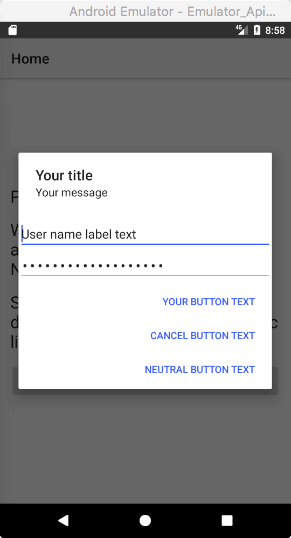
Login
Web browser style
var dialogs = require("tns-core-modules/ui/dialogs");
// User name and password arguments are optional.
dialogs.login("Your message", "User name label text", "Password label text").then(function (r) {
console.log("Dialog result: " + r.result + ", user: " + r.userName + ", pwd: " + r.password);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
// User name and password arguments are optional.
dialogs.login("Your message", "User name label text", "Password label text").then(r => {
console.log("Dialog result: " + r.result + ", user: " + r.userName + ", pwd: " + r.password);
});
Using an options object
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.login({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel button text",
neutralButtonText: "Neutral button text",
userName: "User name label text",
password: "Password label text"
}).then(function (r) {
console.log("Dialog result: " + r.result + ", user: " + r.userName + ", pwd: " + r.password);
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.login({
title: "Your title",
message: "Your message",
okButtonText: "Your button text",
cancelButtonText: "Cancel button text",
neutralButtonText: "Neutral button text",
userName: "User name label text",
password: "Password label text"
}).then(r => {
console.log("Dialog result: " + r.result + ", user: " + r.userName + ", pwd: " + r.password);
});
The dialog result argument is an object with three properties: result, userName and password (entered user name and password). The result property is true if the dialog is closed with the OK button, false if closed with the Cancel button or undefined if closed with a neutral button.


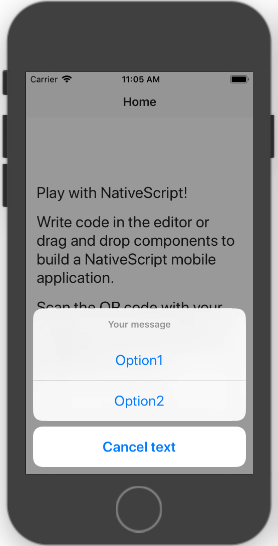
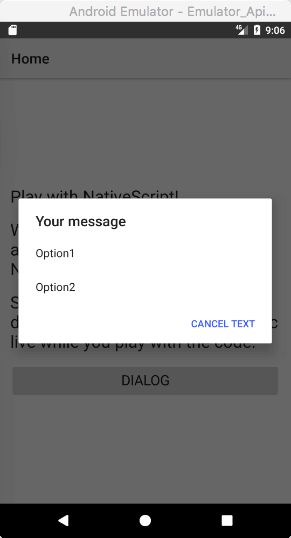
Action
Web browser style
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.action("Your message", "Cancel button text", ["Option1", "Option2"]).then(function (result) {
console.log("Dialog result: " + result);
if(result == "Options1"){
//Do action1
}else if(result == "Option2"){
//Do action2
}
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.action("Your message", "Cancel button text", ["Option1", "Option2"]).then(result => {
console.log("Dialog result: " + result);
if(result == "Options1"){
//Do action1
}else if(result == "Option2"){
//Do action2
}
});
Using an options object
var dialogs = require("tns-core-modules/ui/dialogs");
dialogs.action({
message: "Your message",
cancelButtonText: "Cancel text",
actions: ["Option1", "Option2"]
}).then(function (result) {
console.log("Dialog result: " + result);
if(result == "Options1"){
//Do action1
}else if(result == "Option2"){
//Do action2
}
});
import * as dialogs from "tns-core-modules/ui/dialogs";
dialogs.action({
message: "Your message",
cancelButtonText: "Cancel text",
actions: ["Option1", "Option2"]
}).then(result => {
console.log("Dialog result: " + result);
if(result == "Option1"){
//Do action1
}else if(result == "Option2"){
//Do action2
}
});
The dialog result argument is a string (the text of the clicked option or the text of the cancel button).