Dialogs
NativeScript lets you create dialogs in your app in a manner similar to the web browser. You can create alerts, confirmations, prompts, logins and dialogs that require action.
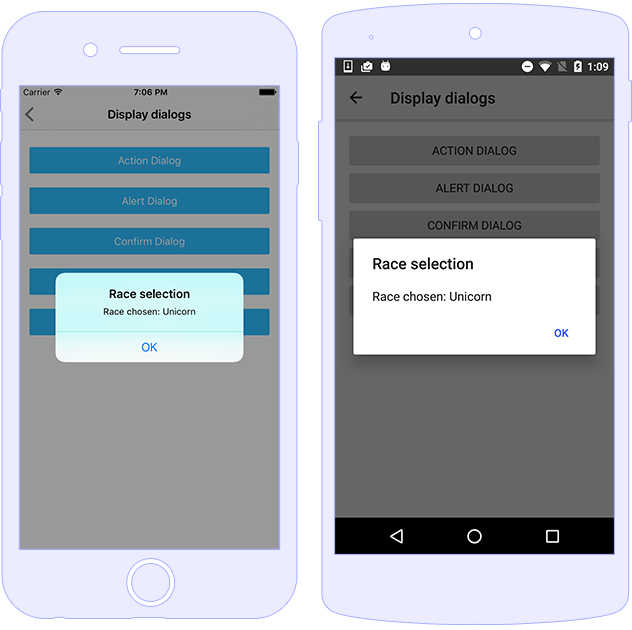
Alert Dialog
An Alert Dialog will notify the user for an action that has happened. It can be defined as:
let options = {
title: "Race selection",
message: "Race chosen: Unicorn",
okButtonText: "OK"
};
alert(options).then(() => {
console.log("Race chosen!");
});

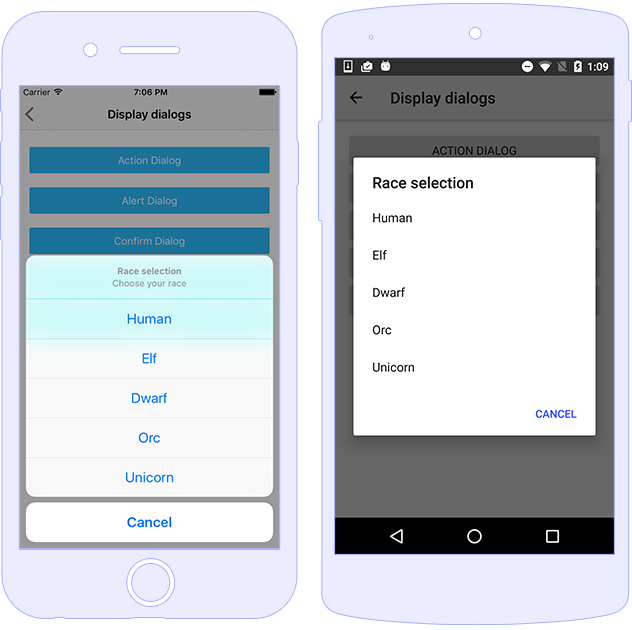
Action Dialog
An Action Dialog will require a particular activity from the user. A basic definition of such dialog that expects a selection is:
let options = {
title: "Race selection",
message: "Choose your race",
cancelButtonText: "Cancel",
actions: ["Human", "Elf", "Dwarf", "Orc", "Unicorn"]
};
action(options).then((result) => {
console.log(result);
});

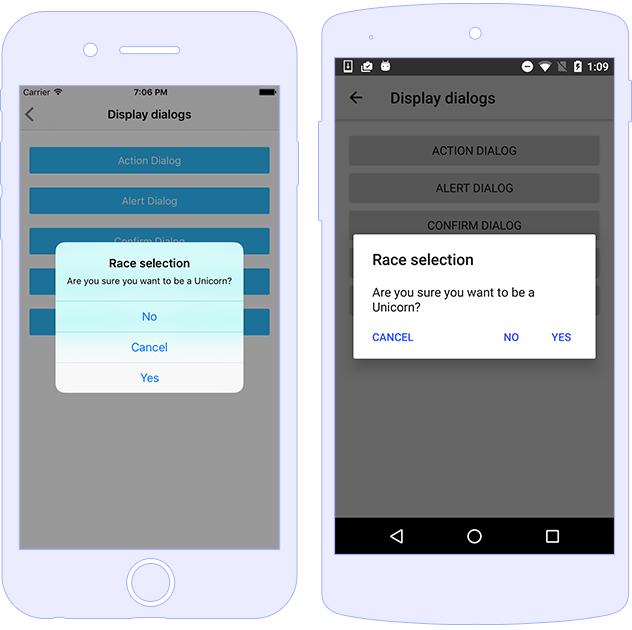
Confirm Dialog
A Confirm Dialog will expect the user to accept or reject the action that is about the happen. For example:
let options = {
title: "Race selection",
message: "Are you sure you want to be a Unicorn?",
okButtonText: "Yes",
cancelButtonText: "No",
neutralButtonText: "Cancel"
};
confirm(options).then((result: boolean) => {
console.log(result);
});

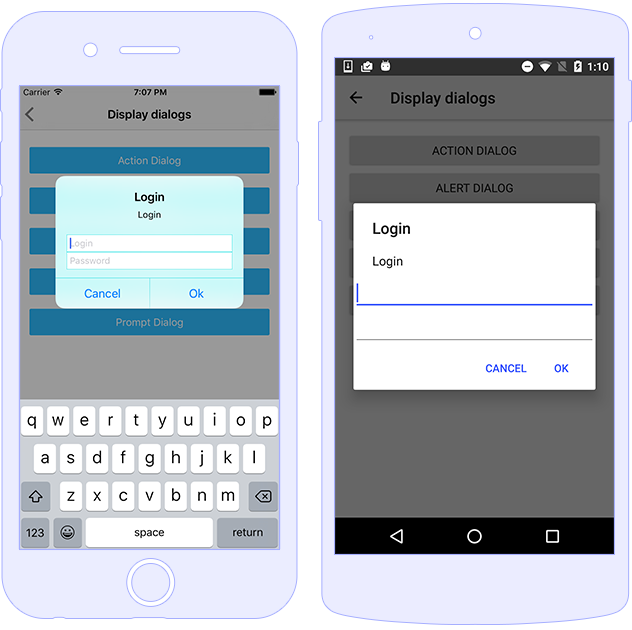
Login Dialog
A Login Dialog will wait for the user to input their credentials:
let options: LoginOptions = {
title: "Login Form",
message: "Enter your credentials",
okButtonText: "Login",
cancelButtonText: "Cancel",
neutralButtonText: "Neutral",
userNameHint: "Enter your username",
passwordHint: "Enter your password",
userName: "john_doe",
password: "123456"
};
login(options).then((loginResult: LoginResult) => {
console.log(loginResult.result);
});

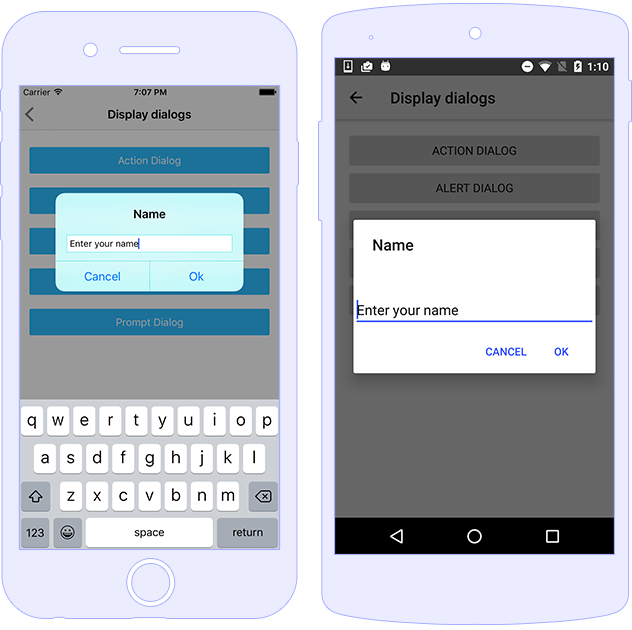
Prompt Dialog
A Prompt Dialog will request for an input. A basic definition might be:
/*
import {
prompt,
PromptResult,
PromptOptions,
inputType,
capitalizationType
} from "tns-core-modules/ui/dialogs";
*/
let options: PromptOptions = {
title: "Hey There",
defaultText: " Enter your mood ",
message: "How you doin'",
okButtonText: "OK",
cancelButtonText: "Cancel",
neutralButtonText: "Neutral",
cancelable: true,
inputType: inputType.text, // email, number, text, password, or email
capitalizationType: capitalizationType.sentences // all. none, sentences or words
};
prompt(options).then((result: PromptResult) => {
console.log("Hello, " + result.text);
});

Properties
Action Dialog Propeties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the dialog title. |
message |
string |
Gets or sets the dialog message. |
cancelable |
boolean |
[Android only] Gets or sets if the dialog can be canceled by taping outside of the dialog. |
actions |
Array<string> |
Gets or sets the list of available actions. |
cancelButtonText |
string |
Gets or sets the Cancel button text. |
Alert Dialog Properties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the dialog title. |
message |
string |
Gets or sets the dialog message. |
cancelable |
boolean |
[Android only] Gets or sets if the dialog can be canceled by taping outside of the dialog. |
okButtonText |
string |
Gets or sets the OK button text. |
Confirm Dialog Properties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the dialog title. |
message |
string |
Gets or sets the dialog message. |
cancelable |
boolean |
[Android only] Gets or sets if the dialog can be canceled by taping outside of the dialog. |
cancelButtonText |
string |
Gets or sets the Cancel button text. |
okButtonText |
string |
Gets or sets the OK button text. |
neutralButtonText |
string |
Gets or sets the neutral button text. |
Login Dialog Properties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the dialog title. |
message |
string |
Gets or sets the dialog message. |
cancelable |
boolean |
[Android only] Gets or sets if the dialog can be canceled by taping outside of the dialog. |
cancelButtonText |
string |
Gets or sets the Cancel button text. |
okButtonText |
string |
Gets or sets the OK button text. |
neutralButtonText |
string |
Gets or sets the neutral button text. |
userName |
string |
Gets or sets the default text to display in the username input box. |
userNameHint |
string |
Gets or sets the default text to display as hint in the username input box. |
password |
string |
Gets or sets the default text to display in the password input box. |
passwordHint |
string |
Gets or sets the default text to display as hint in the password input box. |
Login Dialog Result Properties
The result are received in the dialog resolved promise after the user closes or dismisses the dialog.
| Name | Type | Description |
|---|---|---|
userName |
string |
Gets the username entered in the login dialog. |
password |
string |
Gets the password entered in the login dialog. |
result |
boolean |
Returns false when the dialog is dismissed.
Otherwise returns true
|
Prompt Dialog Properties
| Name | Type | Description |
|---|---|---|
title |
string |
Gets or sets the dialog title. |
message |
string |
Gets or sets the dialog message. |
cancelable |
boolean |
[Android only] Gets or sets if the dialog can be canceled by taping outside of the dialog. |
cancelButtonText |
string |
Gets or sets the Cancel button text. |
okButtonText |
string |
Gets or sets the OK button text. |
neutralButtonText |
string |
Gets or sets the neutral button text. |
defaultText |
string |
Gets or sets the default text to display in the input box. |
capitalizationType |
string |
Gets or sets the prompt capitalizationType (none, all, sentences, or words). |
inputType |
string |
Gets or sets the prompt input type (plain text, password, or email). |
Prompt Dialog Result Properties
The result are received in the dialog resolved promise after the user closes or dismisses the dialog.
| Name | Type | Description |
|---|---|---|
text |
string |
Gets the text entered in the prompt dialog input field. |
result |
boolean |
Returns false when the dialog is dismissed.
Otherwise returns true
|
Events
No applicable events are present. The dialogs are using promises to return results.
API References
| Name | Type | API Reference Link |
|---|---|---|
| tns-core-modules/ui/dialogs | Module |
|
| action | function |
|
| ActionOptions | interface |
|
| alert | function |
|
| AlertOptions | interface |
|
| confirm | function |
|
| ConfirmOptions | interface |
|
| login | function |
|
| LoginOptions | interface |
|
| LoginResults | interface |
|
| prompt | function |
|
| PromptOptions | interface |
Native Component
| Android | iOS |
|---|---|
| android.app.AlertDialog.Builder | UIAlertController |