The main goal of the following article is to demonstrate some good practices for creating nested navigation structure. The article does not aim to be a strict guide, but will help you to understand how you could create complex navigation structures while using forward (e.g., frames or outlets) & lateral navigation (e.g., drawers, tabs, bottom navigation, etc.). In each of the article sections, you can find visual guides along with corresponding Playground demos.
Simple Rule
There is one simple rule when it comes to nesting navigation widgets.
Important: When nesting a frame or a tabs/bottom-navigation, they should never have direct siblings in the markup. Instead, wrap them in a layout and nest this layout.
If these components have siblings, they will span over them in most scenarios. The reason for this is on iOS the navigation controllers always take all the space provided by their parent regardless of their own layout parameters.
You can check out how this is done in the examples below.
Nesting Simple Forward Navigation

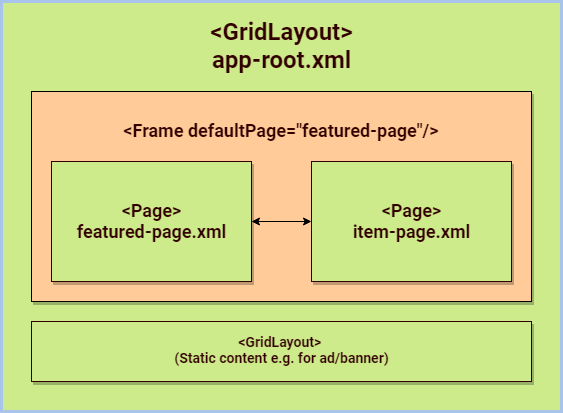
Nesting simple forward navigation: a Frame in a
layout, for example, to show an advertisement banner on the
top/bottom (static content). The root page is using a layout
(e.g., a GridLayout) as a wrapper for the nested
forward navigation (Frame) and for the static
content (layout).
GridLayout
> Frame (forward navigation)
>> Pages
> Static Content
Code: Playground Demo TypeScript
Nesting Simple Lateral Navigation

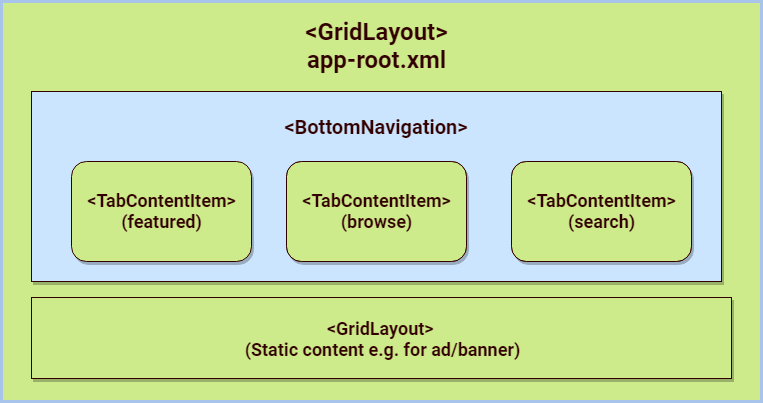
Nesting simple lateral navigation: a BottomNavigation in a layout, for example, to show an advertisement banner on the top/bottom.
GridLayout
> BottomNavigation (lateral navigation)
>> Pages | Layouts
> Static Content
Nesting Forward in Forward Navigation

Nesting a Frame inside a Page/Frame, for example, a secondary navigation level.
Note: Each
Framecomes with its ownActionBarby default. It's typical that you want to keep oneActionBaron top of the screen when nesting navigations. Set theactionBarVisibilityproperty of theFrametoneverto hide theActionBarwhere needed.
Frame (root forward navigation)
> Page (login)
> Page (home)
>> Frame (secondary forward navigation)
>>> Page
Nesting Lateral in Forward Navigation

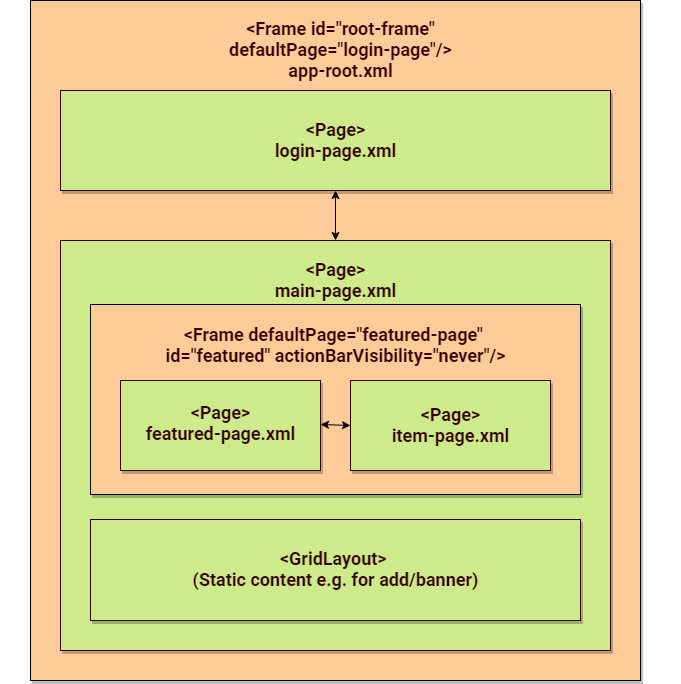
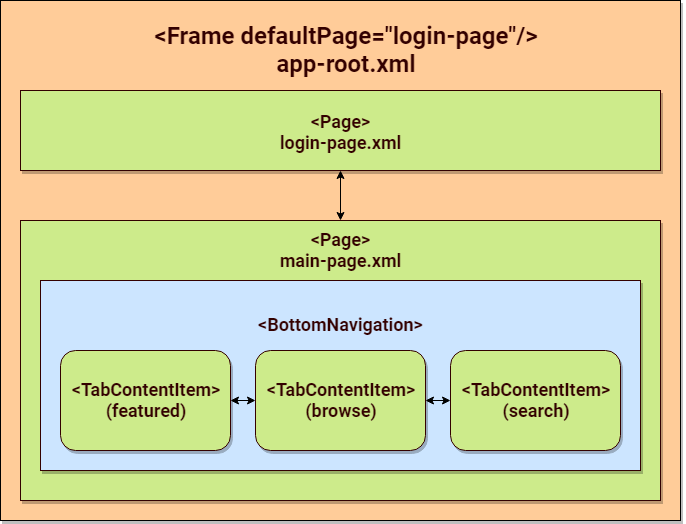
Nesting a BottomNavigation inside a Page/Frame. For example in a Login page with forward navigation to a page with a nested BottomNavigation.
Frame
> LoginPage
> MainPage
>> BottomNavigation
Nesting Forward in Lateral Navigation

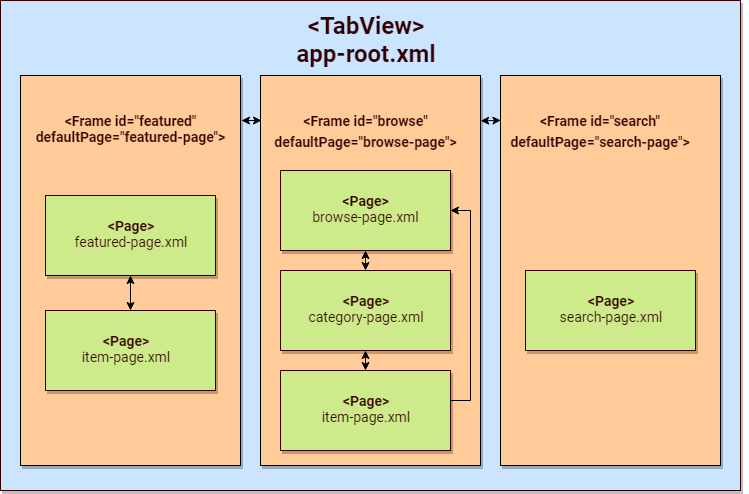
Root BottomNavigation with multiple nested Frames.
BottomNavigation (lateral navigation)
> Frame (id="featured" defaultPage="featured-page")
> Frame (id="browse" defaultPage="browse-page")
> Frame (id="search" defaultPage="search-page")
Playground Demo TypeScript TabView > Frames >> Pages
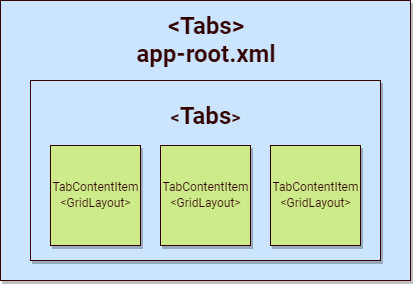
Nesting Lateral in Lateral

In this example, the root TabView is explicitly set to bottom for Android (by design the tabs are always placed at the bottom on iOS, but on Android, we can change the placement).
BottomNavigation (lateral navigation)
TabContentItem > Tabs (lateral navigation)
>> another content (e.g. layout or Frame)
TabContentItem > another content (e.g. layout or Frame)
TabContentItem > another content (e.g. layout or Frame)
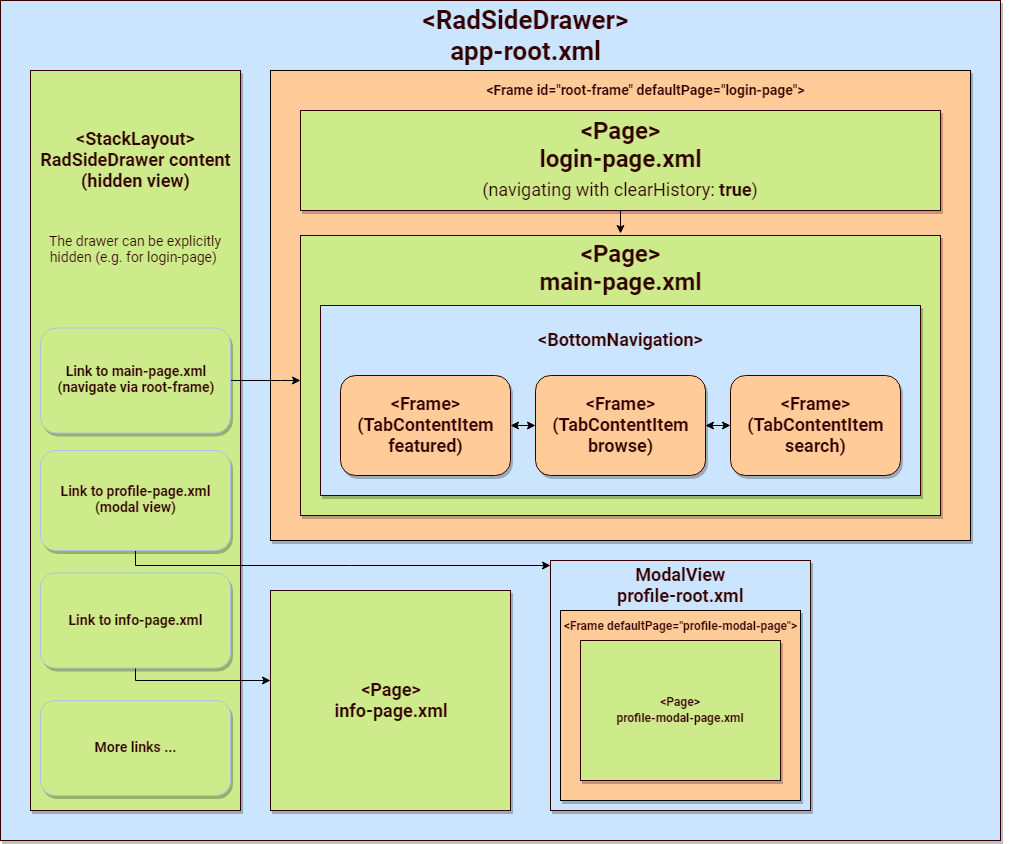
Combining Nested Navigation Scenarios

The following example demonstrates a scenario where we have
combined several nested navigations (both lateral and forward
navigations on different nested levels). For example, a
RadSidedrawer + Login page leading to a page with a
TabView and in one TabView there are
inner forward navigations in each tab item. There is also a
modal page with its own forward navigation.
RadSideDrawer (lateral navigation)
drawer content
> Frame id="root-frame" (forward navigation)
>> Page (e.g. login-page)
>> Page (e.g. main-page) with BottomNavigation (lateral navigation)
TabContentItem >>> Frame (featured)
>>>> Page (featured-page)
TabContentItem >>> Frame (browse)
>>>> Page (browse-page)
TabContentItem >>> Frame (search)
>>>> Page (search-page)
drawer link
> Modal page root (Frame - forward navigation)
>> Modal Page
drawer link
>> Page (e.g. info-page loaded via "root-frame")