Animations
One of the ways to improve the attractiveness of your application is by adding animations. NativeScript exposes a simple and easy, but powerful enough API to allow animating almost every native element in your application.
For your convenience, we expose two ways of creating animations:
- Declarative - you will use the easy and familiar CSS3 animations API
- Imperative - take full control of any animation by calling animation methods directly with code
Here you will find a detailed set of examples demonstrating the different animations that can be achieved with NativeScript.
Hello world example
In Example 1 we will change the background color of a button from "red" to "green". You can use JavaScript or TypeScript code to do the following:
Example 1: Changing background color animation with code.

// Import color module
var colorModule = require("tns-core-modules/color");
view.backgroundColor = new colorModule.Color("red");
view.animate({ backgroundColor: new colorModule.Color("green"), duration: 2000 });
// Import color module
import { Color } from "tns-core-modules/color";
view.backgroundColor = new Color("red");
view.animate({ backgroundColor: new Color("green"), duration: 2000 });
Try this animation in the NativeScript Playground
As Example 2 shows, you can express the same animation in CSS with the following definition:
Example 2: Changing background color animation with CSS.
@keyframes example {
from { background-color: red; }
to { background-color: green; }
}
.view {
animation-name: example;
animation-duration: 2s;
animation-fill-mode: forwards;
}
<!-- Apply CSS class to element to trigger CSS animation -->
<Label class="view" text="{N}"></Label>
CSS animations apply with lower precedence, like any other CSS settings, so any local values set in your element will cancel the animation.
Try this animation in the NativeScript Playground
NativeScript lets you animate the following properties:
- opacity
- backgroundColor
- translate
- scale
- rotate
To use
translateorscaleyou must preceed with an object declaring both x and y values, for exampletranslate: { x: 100, y: 250 }orscale: { x: 1.5, y: 0 }.
In every animation, you can control the following properties:
- duration: The length of the animation.
- delay: The amount of time to delay starting the animation.
- iterations: Specifies how many times the animation should be played.
- timing function: The speed curve of the animation. Available options are defined below.
- originX and originY: The X and Y components of the origin point around which the view will be transformed.
Animation curves
By default, an animation moves with a linear speed without acceleration or deceleration. This might look unnatural and different from the real world where objects need time to reach their top speed and can't stop immediately. The animation curve (sometimes called an easing function) is used to give animations an illusion of inertia. It controls the animation speed by modifying the fraction of the duration. NativeScript comes with a number of predefined animation curves.
- linear: The simplest animation curve is linear. It maintains a constant speed while the animation is running:

- Ease-in: The ease-in curve causes the animation to begin slowly, and then speed up as it progresses.

- Ease-out: An ease-out curve causes the animation to begin quickly, and then slow down as it completes.

- Ease-in-out: An ease-in ease-out curve causes the animation to begin slowly, accelerate through the middle of its duration, and then slow again before completing.

- Spring: A spring animation curve causes an animation to produce a spring (bounce) effect.

In NativeScript, the animation curve is represented by the AnimationCurve enumeration and can be specified with the curve property of the animation. In CSS, the animation curve is defined by using the animation-timing-function property (see Example 3):
Example 3: How to customize the animation timing function
var enums = require("tns-core-modules/ui/enums");
view.animate({
translate: { x: 0, y: 100},
duration: 1000,
curve: enums.AnimationCurve.easeIn
});
import {AnimationCurve} from "tns-core-modules/ui/enums";
view.animate({
translate: { x: 0, y: 100},
duration: 1000,
curve: AnimationCurve.easeIn
});
.view {
animation-name: example;
animation-duration: 1;
animation-timing-function: ease-in;
animation-fill-mode: forwards;
}
@keyframes example {
from { transform: translate(0, 0); }
to { transform: translate(0, 100); }
}
Experiment with the different animation timing functions in the NativeScript Playground
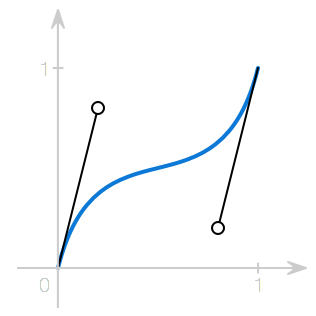
It is easy to create your own animation curve by passing in the X and Y components of two control points of a cubic Bezier curve (as shown in Example 4). Using Bezier curves is a common technique to create smooth curves in computer graphics and they are widely used in vector-based drawing tools. The values passed to the cubicBezier method control the curve shape. The animation speed will be adjusted based on the resulting path.
For help finding the cubicBezier values you need
for your custom animation timing function, use the visual tools
on cubic-bezier.com. Once
you find an animation path you like, simply copy and paste the
cubic bezier values and paste them in the
AnimationCurve.cubicBezier function. There should
be four numbers (X,Y coordinates for each of the two points in
the animation).
Example 4: How to create own animation curve via cubic Bezier

var enums = require("tns-core-modules/ui/enums");
view.animate({
translate: { x: 0, y: 100 },
duration: 1000,
curve: enums.AnimationCurve.cubicBezier(0.1, 0.1, 0.1, 1)
});
import {AnimationCurve} from "tns-core-modules/ui/enums";
view.animate({
translate: { x: 0, y: 100 },
duration: 1000,
curve: AnimationCurve.cubicBezier(0.1, 0.1, 0.1, 1)
});
.view {
animation-name: example;
animation-duration: 1;
animation-timing-function: cubicBezier(0.1, 0.1, 0.1, 1);
animation-fill-mode: forwards;
}

More detailed examples are available on the Animation Examples page.
Rotation using originX and originY
To create more complex animations, we might need to change the
origin point around which the selected view will be transformed.
This can be achieved using
originX
and
originY
properties of View.
Example 5: Rotating a view around its center. Center of view
is changed via originX and
originY properties.
view.originX = 1; // default 0.5 (center), 0 is most left, 1 is most right
view.originY = 0.5; // default 0.5 (middle), 0 is top, 1 is bottom
view.animate({
rotate: 360, // will take into account originX and originY
duration: 1000
});
view.originX = 1; // default 0.5 (center), 0 is most left, 1 is most right
view.originY = 0.5; // default 0.5 (middle), 0 is top, 1 is bottom
view.animate({
rotate: 360, // will take into account originX and originY
duration: 1000
});
Note: The properties
originXandoriginYare JavaScript properties and can be assigned via code-behind only via a givenViewreference. We can still use them along with CSS animations, but the values fororiginXandoriginYmust be set in the code-behind logic.