RadDataForm - Provide the Source
This article will guide you through the process of adding a
RadDataForm
instance to a page in a {N} application and using it to edit the
properties of a business object.
Create the Source Object
In order to use RadDataForm to edit an object, we
need to have the object that we will edit. In this example, we
will create a class Person, pass an instance of
this class to RadDataForm and then we will be able
to edit the person's properties. First, let's create a file
named person-model.ts with the following content:
Example 1: Declare the object that we will use as a source for RadDataForm
import { Observable } from "tns-core-modules/data/observable";
export class PersonViewModel extends Observable {
constructor() {
super();
this.person = new Person("John", 23, "[email protected]", "New York", "5th Avenue", 11);
}
set person(value: Person) {
this.set("_person", value);
}
get person(): Person {
return this.get("_person");
}
}
export class Person {
public name: string;
public age: number;
public email: string;
public city: string;
public street: string;
public streetNumber: number;
constructor(name, age, email, city, street, streetNumber) {
this.name = name;
this.age = age;
this.email = email;
this.city = city;
this.street = street;
this.streetNumber = streetNumber;
}
}
Add RadDataForm to the Page
Run the following command to add the plugin to your application:
tns plugin add nativescript-ui-dataform
Then, in order to add a
RadDataForm
instance in a page of your application, you need to define the
following XML namespace:
xmlns:df="nativescript-ui-dataform".
Example 2: Add RadDataForm to a Page
<navigation:ExamplePage xmlns:navigation="navigation/example-page" navigatingTo="onPageNavigatingTo"
xmlns:df="nativescript-ui-dataform" xmlns="http://www.nativescript.org/tns.xsd">
<df:RadDataForm id="myDataForm" source="{{ person }}" />
</navigation:ExamplePage>
Note the
data binding
of the source property of
RadDataForm to the person property of
the context of the page. In order to provide that context, we
will use the pageLoaded event as follows:
Example 3: Define the BindingContext
import { PersonViewModel } from "./../view-models/person-model";
export function onPageNavigatingTo(args) {
let viewModel = new PersonViewModel();
const page = args.object;
page.bindingContext = viewModel;
}
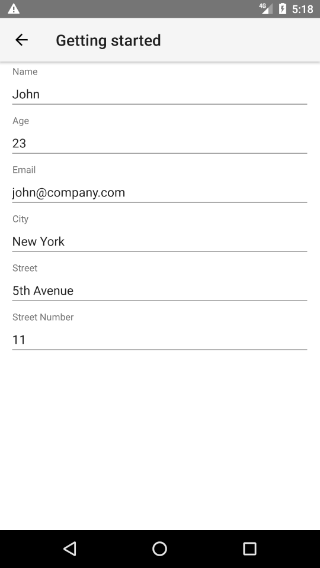
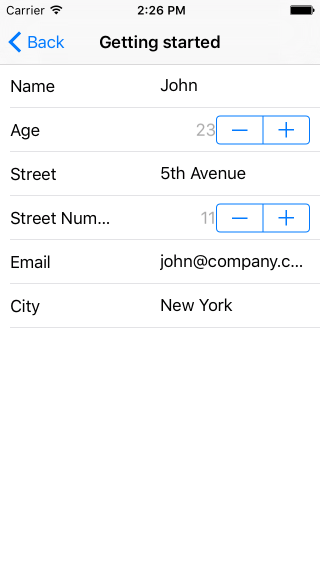
If you run the application now, you should see the default editor for each property of the provided source object.
Figure 1: The basic RadDataForm on Android (left) and iOS (right)


If you find that a specific field is missing from your form, you should check that the field has been assigned a value in the source object. Fields without a value in the source object will not be displayed.
Our next step is to adjust the editors that are used for each of the source object's properties. Here's how.
References
Want to see these scenarios in action? Check our SDK Examples repo on GitHub. You will find these and many other practical examples with NativeScript UI.
Related articles you might find useful: