RadDataForm Group Layouts
If you followed the
getting started
section, you now know how to edit an object's properties with
RadDataForm for NativeScript. The
Groups Overview
article demonstrated how to show the editors in groups. This
article will show you how to change the layout of each group in
the
groups.
Overview
The available layouts are:
-
DataFormStackLayout (default): This layout
places all of the editors in a
PropertyGroupvertically ordered by the value of theindexof theirEntityProperty. -
DataFormGridLayout: This layout places all of
the editors in a
PropertyGroupin grid ordered by the values of theindexandcolumnIndexof theirEntityProperty.
Stack Layout
This is the default layout. If you declare each
PropertyGroup
in
RadDataForm
without setting its
layout
the default DataFormStackLayout will be used
and RadDataForm will look like this:
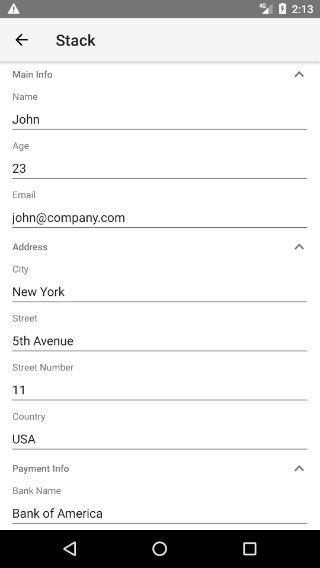
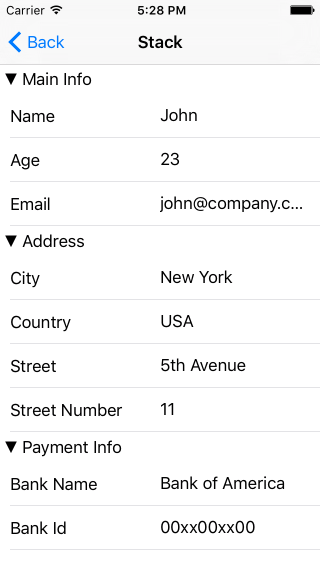
Figure 1: This is how the editors in Stack Layout Group look in RadDataForm on Android (left) and iOS (right)


Grid Layout
When you want to show more than one editor on one row, you can
change the layout of a
PropertyGroup
to a
DataFormGridLayout.
In order to specify where each editor is placed in the
DataFormGridLayout
you have to specify the
index
and
columnIndex
of its
EntityProperty. The next example demonstrates how you can achieve a Grid
Layout with 2 rows and 2 columns:
Example 1: Change the layout of a group to Grid Layout
<df:RadDataForm source="{{ person }}" xmlns:df="nativescript-ui-dataform" >
<df:RadDataForm.groups>
<df:PropertyGroup collapsible="true" name="Main Info" hidden="false" >
<df:PropertyGroup.layout>
<df:DataFormGridLayout />
</df:PropertyGroup.layout>
<df:PropertyGroup.properties>
<df:EntityProperty name="name" index="0" columnIndex="0">
<df:EntityProperty.editor>
<df:PropertyEditor type="Text" />
</df:EntityProperty.editor>
</df:EntityProperty>
<df:EntityProperty name="age" index="0" columnIndex="1">
<df:EntityProperty.editor>
<df:PropertyEditor type="Number" />
</df:EntityProperty.editor>
</df:EntityProperty>
<df:EntityProperty name="email" index="1" columnIndex="0">
<df:EntityProperty.editor>
<df:PropertyEditor type="Email" />
</df:EntityProperty.editor>
</df:EntityProperty>
</df:PropertyGroup.properties>
</df:PropertyGroup>
</df:RadDataForm.groups>
</df:RadDataForm>
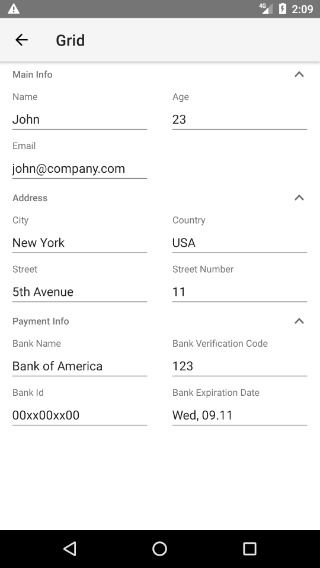
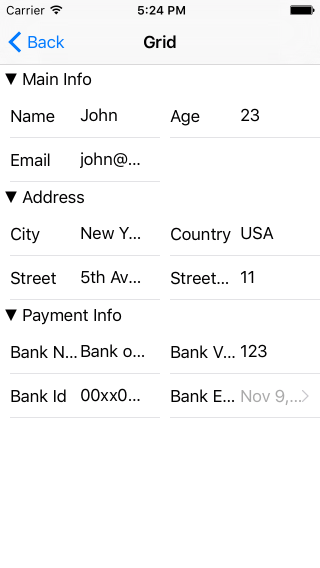
Figure 2: This is how the editors in Grid Layout Group look in RadDataForm on Android (left) and iOS (right)


References
Want to see this scenario in action? Check our SDK Examples repo on GitHub. You will find this and many other practical examples with NativeScript UI.
Related articles you might find useful: